How to make a div 100 height of the browser window. Is it possible to apply css to half of a character.

Background Size Css Tricks
Css background image height weight. Slider background imageurlimagejpg. There are four different syntaxes you can use with this property. How can i transition height. Tiling a large image. I would like to set it to float left and show 100 full image height fixed without the need to scroll updown regardless of content length. Im fairly certain that most screen readers would not even know that a css image exists.
The background size css property lets you resize the background image of an element overriding the default behavior of tiling the image at its full size by specifying the width andor height of the image. The background size property specifies the size of the background images. In this case the image has no semantic meaning and therefore doesnt require the alt attribute. Its aspect ratio is 3 by 2its bigger than its container which is 150px high and will thus be clipped. The background image will retain its original size. Lets consider a large image a 2982x2808 firefox logo image.
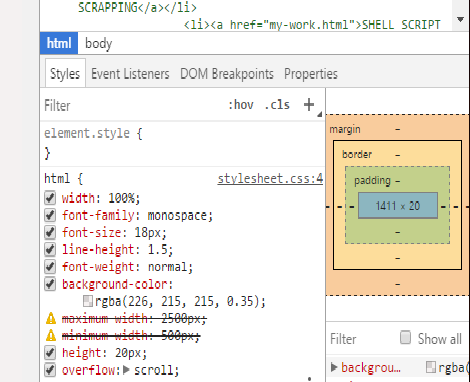
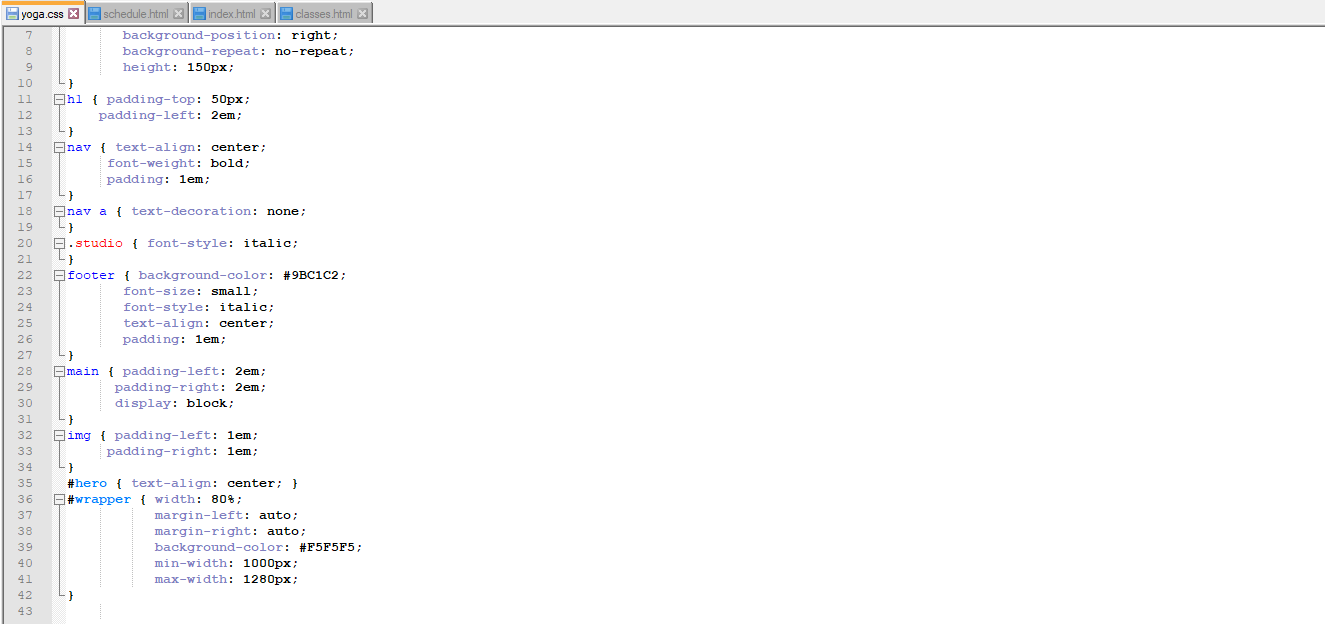
By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally. How can i set the minimum height of the background size. Html body min height. The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value. Will do the trick. I have a background image on the css and i gave it background size100 but when i resize the browser to lower width i would like the height to stop at some pointwrapper width.
The background of an element is the total size of the element including padding and border but not the margin. Width of the image second value. The background image property sets one or more background images for an element. This is my css code but it is not working. By default even html and body are only as big as the content they hold but never more than the widthheight of the windows. For example this background image is 960px by 640px large.
Stretch and scale a css image in the background with css only. Height and the multiple background. By doing so you can scale the image upward or downward as desired. I have a photo type not landscape background image with 979px width by 1200px height. If the image is to be part of the layout or template you should use a tag other than the img tag and assign the image as a css background to the element. Change an html5 inputs placeholder color with css.



:max_bytes(150000):strip_icc()/css-background-100-example-3acfb4a7de454a699b82b30a8b056e6e.jpg)




.png)