Bolder than the inherited font weight. Setting fontheight to 1 has the effect of clearing the cached height value and the value is recalculated the next time the property is referenced.

Create An Icon Web Font For Your Design System Dev
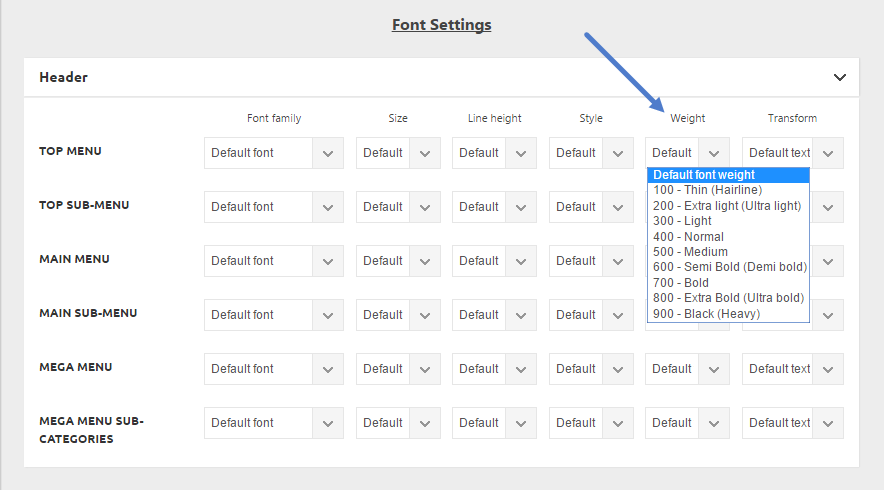
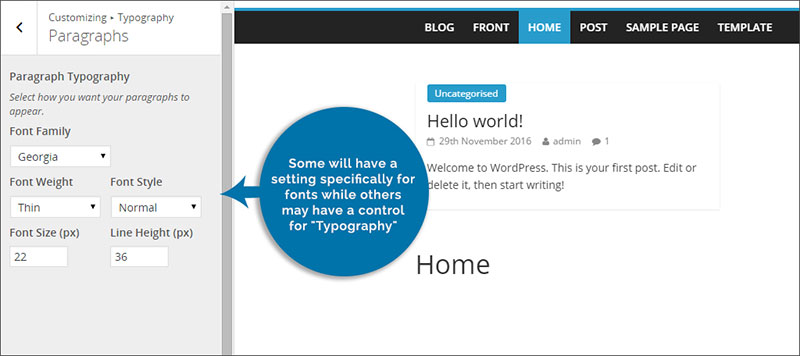
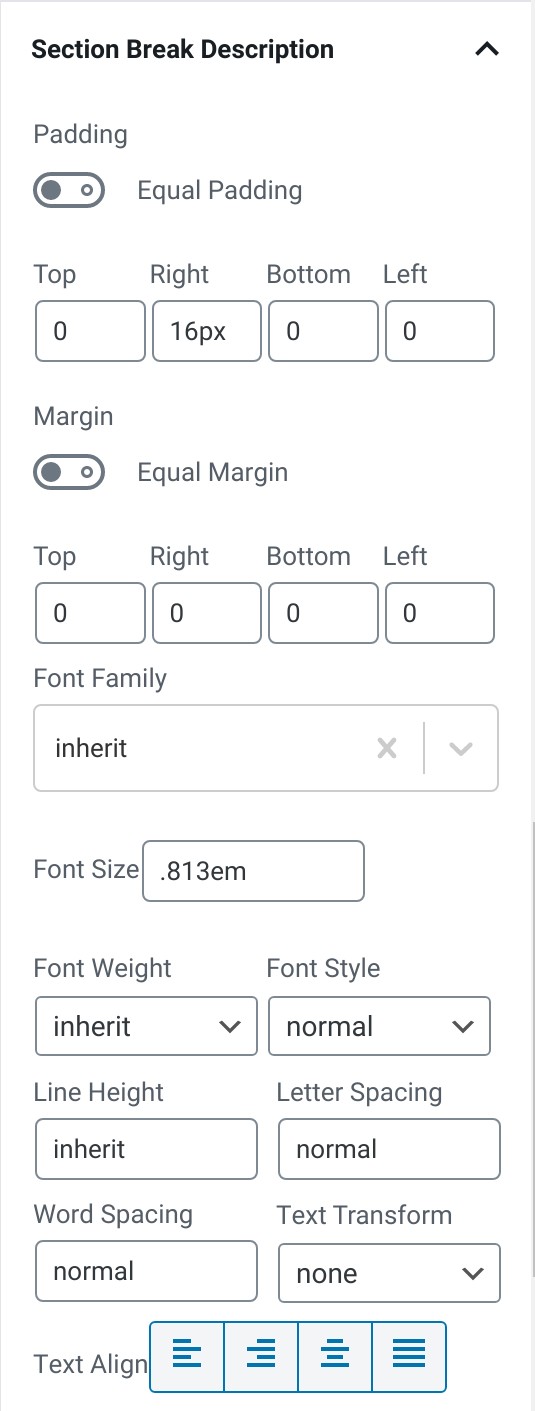
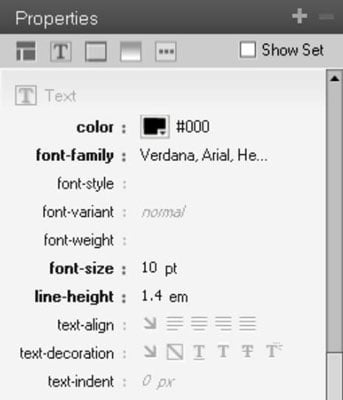
Font weight height. Default value is normal font family. Normal pthick font weight. The font weight property accepts either a keyword value or predefined numeric value. Yet they vary in. Default value is normal font sizeline height. Lower case height x height height of their ascenders.
Font weight is meant for setting the weight boldness of the fontnormal is the default. Bolder than 100 lighter than 300. Uses the font that are used by captioned controls like buttons drop downs etc icon. The available numeric values are. If you want a completely safe weight just use font weight. Additionally fonts with the same weight can have very different thickness in the letter stroke.
Spacing between the letters. 451 will be translated to one of these values for non variable fonts using the. In earlier versions of the font weight specification the property accepts only keyword values and the numeric values 100 200 300 400 500 600 700 800 and 900. Specifies the font weight. If youre the adventurous sort you can use the 100 900 values. Bolder than 200 lighter than 400.
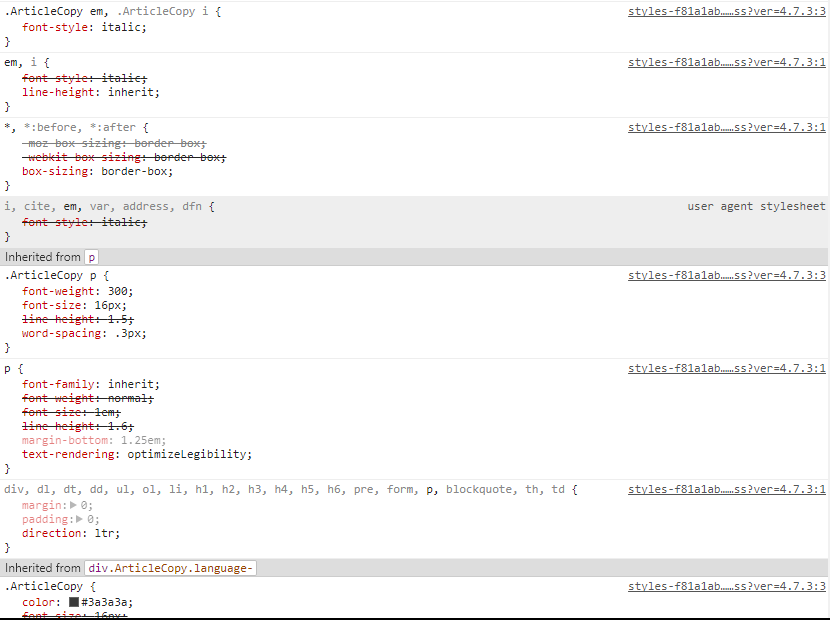
The font weight property sets the weight or thickness of a font and is dependent either on available font faces within a font family or weights defined by the browser. Width of the letters. Bold pthicker font weight. Specifies the font size and the line height. Bold and accept anything the browser gives you. Default value depends on the browser.
The problem here is that the font itself must have one or more weights. The available keywords are. Lighter than the inherited font weight. If it has none you cannot make it bold at all. Bolder than 300 lighter than 500. Specifies the font family.
The fontheight property should not be set to any value other than the controls fontheight value or 1. These three words are the exact same font size and the same cap height and descender height. Non variable fonts can only really make use of these set values although fine grained values eg.