Form controls are notoriously difficult to style cross platformbrowser. The best way would of course be to include this in an external css stylesheet but that is hardly worth creating one if you dont already use them.

Styling Web Forms Learn Web Development Mdn
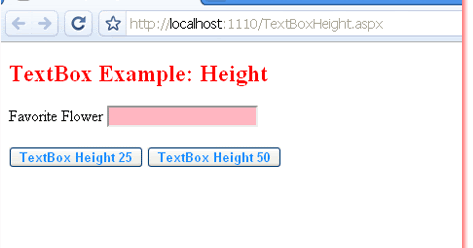
How to increase height and weight of textbox in html. The rows attribute specifies the visible height of a text area in lines. First table is only 100 pixel width in any changes in browser window state while other table will always stretch the full width of the window it is viewed in that is the table automatically expands as the user changes the window size when you set width in. So it looks like the form control is big. The textarea tag defines a multi line text input control. The height attribute specifies the height of the input element. Or displayinline block or top and bottom padding also.
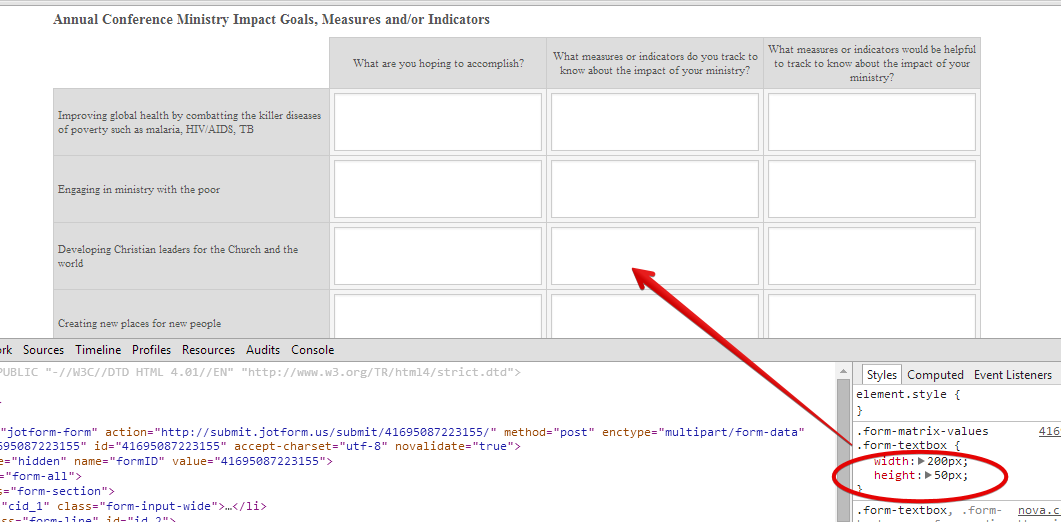
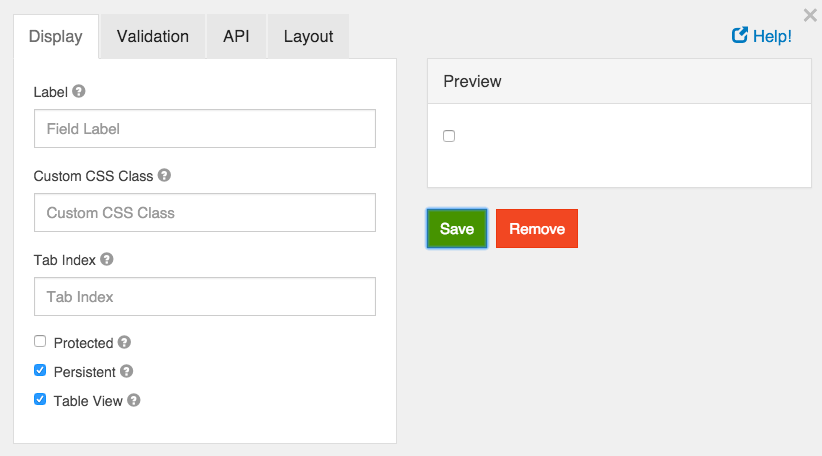
Just give a height to the option in your stylesheet so that you can easily calculate the height of select field with the number of option rows style selectoption height20px. The height attribute is used only with input typeimage. If none of those work thats pretty much it use a graphic position the input in the center and set bordernone. The textarea element is often used in a form to collect user inputs like comments or reviews. Some browsers will honor a css height rule some wont. The size of a textarea can also be specified by the css height and width properties.
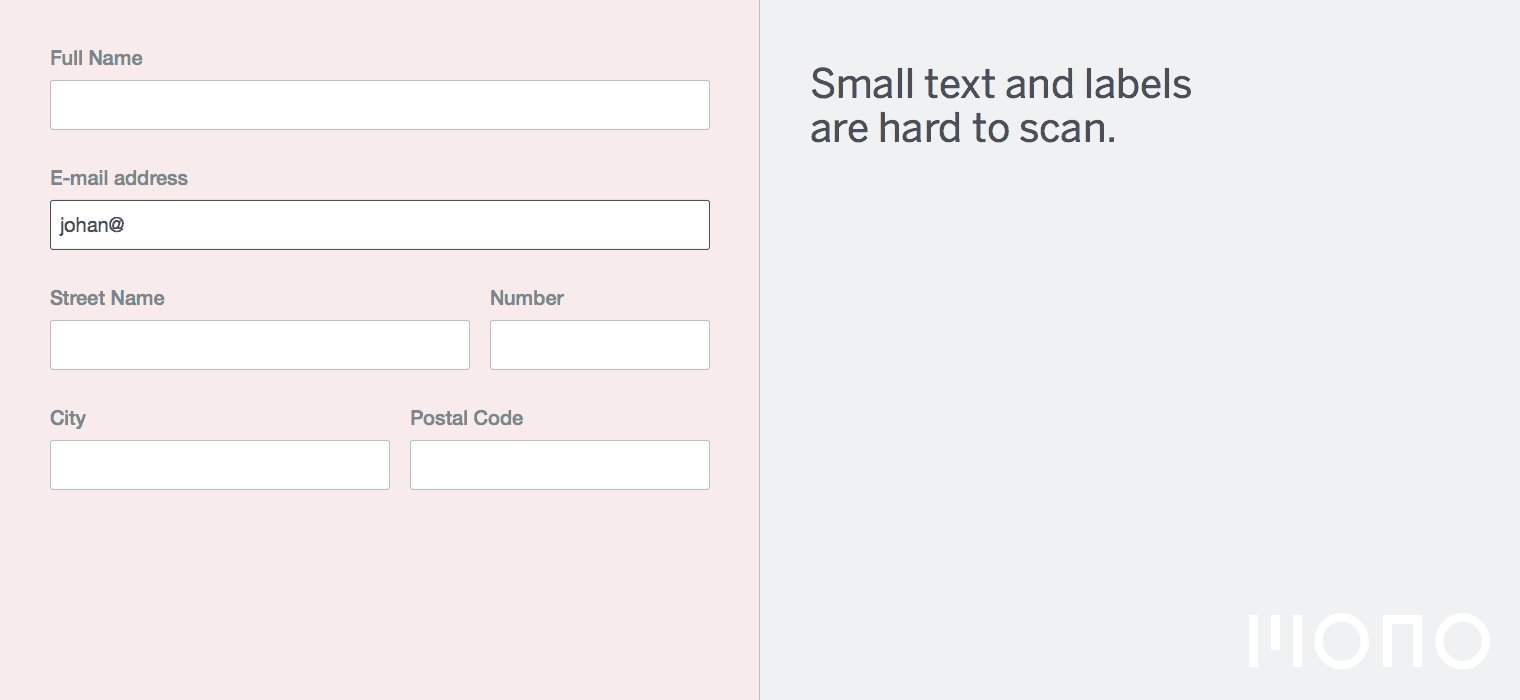
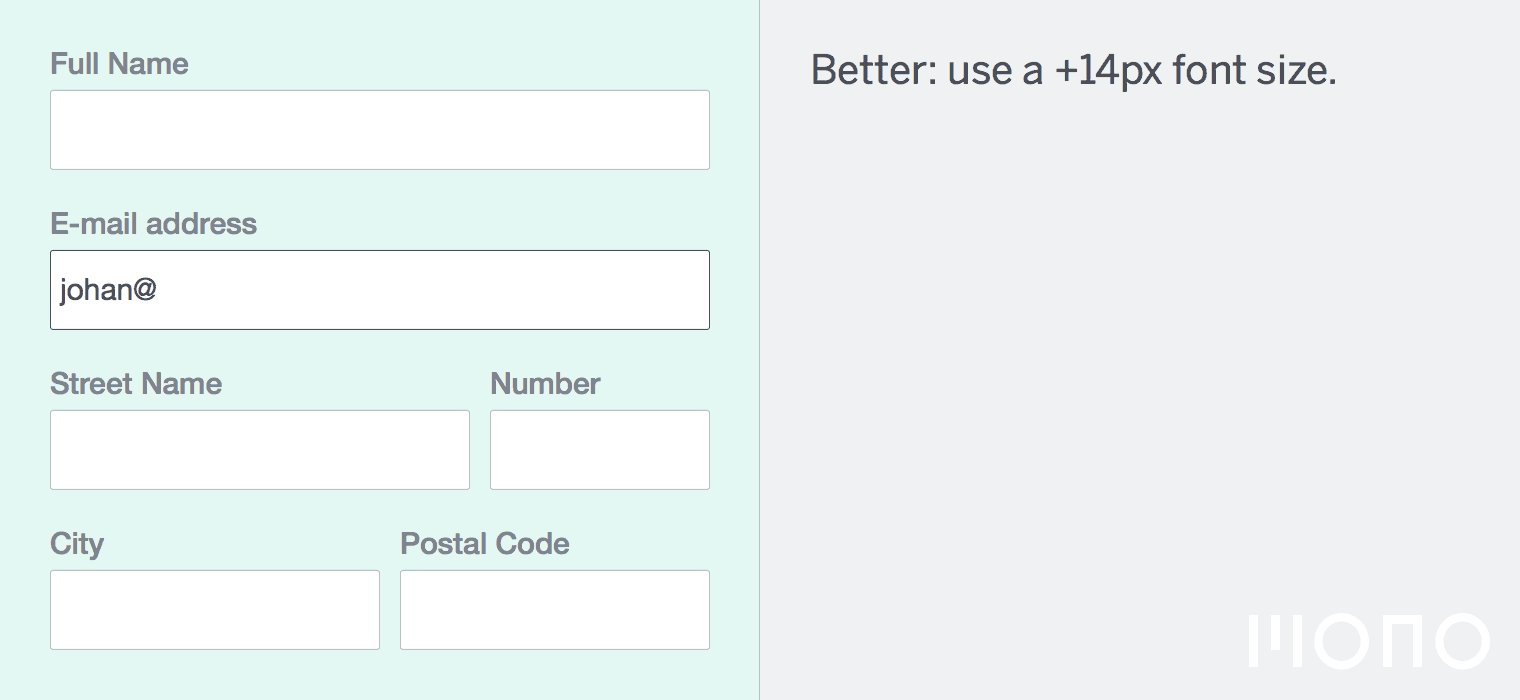
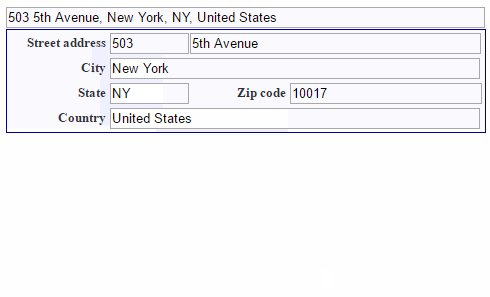
In the form load event or anywhere as long as fired after initializecomponent. The above html code display two tables one is 100 pixel width and another one is 100 width. You can try line height may need displayblock. Style and add this function in your script tag as you desire or just copy this. How to a adjust the text box height and width listed under form tools and also the font height inside the input line not the text area height i am using the template called industial dark and the input line boxs are way to small. Definition and usage.
Always specify both the height and width attributes for images. Textboxautosize false then set the height to whatever you want. Html css forums on bytes. If height and width are set the space required for the image is reserved when the page is loaded. A text area can hold an unlimited number of characters and the text renders in a fixed width font usually courier. For me i wanted my text boxes and combo boxes to be the same height so textboxheight comboboxheight did the trick for me.